HTML карта сайта на wordpress без плагина
HTML карта сайта на wordpress без плагина, wordpress карта сайта
Для того, чтобы снизить нагрузку на сервер и отказаться от использования плагинов, можно вручную создать HTML карту сайта.
Для того, чтобы ее создать открываем файл functions.php и копируем данный код в любое место между тегами <?php …… ?>.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 |
function sp_html_sitemap() { $category = true; // показывать блок с постами, false - не показывать, true - показывать $categoryDate = true; // показывать дату написания поста, false - не показывать, true - показывать $categoryExclude = '352, 7'; // номера категорий через запятую, что надо исключить, в противном случаи оставить переменную пустой (т.е. два опострофа) $categoryEmpty = false; // показывать пустые категорий, false - не показывать, true - показывать $page = false; // показывать блок со страницам, false - не показывать, true - показывать $pageExclude = '1783, 511'; // номера страниц через запятую, что надо исключить, в противном случаи оставить переменную пустой (т.е. два опострофа) $author = false; // показывать блок с авторами, false - не показывать, true - показывать $authorExcludeAdmin = false; // исключить из списка авторов пользователя с логином admin, false - не искючать, true - исключить $result = '<div>'; if ($category) { $cats = get_categories(array( 'orderby' => 'name', 'hierarchical' => false, 'exclude' => $categoryExclude, 'hide_empty' => $categoryEmpty, )); $result .= '<h1>Посты</h1><ul>'; foreach ($cats as $category) { $result .= '<li><h2><a href="'.get_category_link($category->cat_ID).'">'.$category->name.'</a></h2>'; $result .= '<ul>'; query_posts(array('cat' => $category->cat_ID,'showposts'=>1000)); while (have_posts()) { the_post(); $cat = get_the_category(); if ($cat[0]->cat_ID == $category->cat_ID) { $result .= '<li>'; $result .= '<a href="'.get_permalink().'" rel="bookmark" title="'.get_the_title().'">'.get_the_title().'</a>'; $result .= ($categoryDate)?' <span>('.get_the_time('d.m.Y').')</span>':''; $result .= '</li>'; } } $result .= '</ul></li>'; } $result .= '</ul>'; } if ($page) { $result .= '<h1>Страницы</h1><ul>'; $result .= wp_list_pages( array( 'exclude' => $pageExclude, 'title_li' => '', 'echo' => false, ) ); $result .= '</ul>'; } if ($author) { $result .= '<h1>Авторы</h1><ul>'; $result .= wp_list_authors( array( 'exclude_admin' => $authorExcludeAdmin, 'echo' => false, ) ); $result .= '</ul>'; } $result .= '</div>'; wp_reset_query(); echo $result; } |
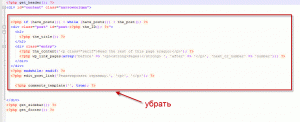
Следующим шагом будет это создание файла sitemap.php. Для этого откройте в вашей теме файл page.php и уберите все ненужное.
Дальше в самом верху пишем данный код:
1 2 3 4 5 |
<?php /* Template Name: sitemap */ ?> |
А в то место, где удалили все ненужное, вставляем вот такой код:
<?php sp_html_sitemap(); ?> |
В итоге у нас должен получиться файл sitemap.php со следующим содержимым:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<?php /* Template Name: sitemap */ ?> <?php get_header(); ?> <div id="content"> <?php sp_html_sitemap(); ?> </div> <?php get_sidebar(); ?> <?php get_footer(); ?> |
Забыл сказать, что по желанию можно преобразить внешний вид карты сайта wordpress вставив в файл style.css блога свой стиль.
После всех проделанных операции переходим в админ панели wordpress в разделе «Страница» >>> «Добавить новую», где создаете страницу, под названием «Карта сайта» и выбираете в настройках «Атрибуты страницы» шаблон sitemap. В самой странице ничего писать не нужно. Сохраняете и наслаждаетесь результатом.
Источник:
Читаем еще:
- No related posts found